Hungerswipe
Swipe right to your next restaurant destination.

Project Overview
Hungerswipe is a mobile app that helps users find matches based on restaurant choice. I focused on building a concept-driven design system from understanding user's core values and needs from analytics, customer feedback, and user experience research findings.
Role
UI/Visual Designer
Timeline
3 Months
Tools
Illustrator, Photoshop, Figma
Process
Design, Visual, Branding

The Problem
Deciding which place to eat with one or more people can become a frustrating experience that can lead to indecision and arguments because people's preferences have to be taken into account.

The Solution
We believe implementing a feature that allows users to swipe on desired restaurants makes it easier for parties to decide where to eat. We will know when we're right when we see an increase in downloads, satisfaction, and ratings.

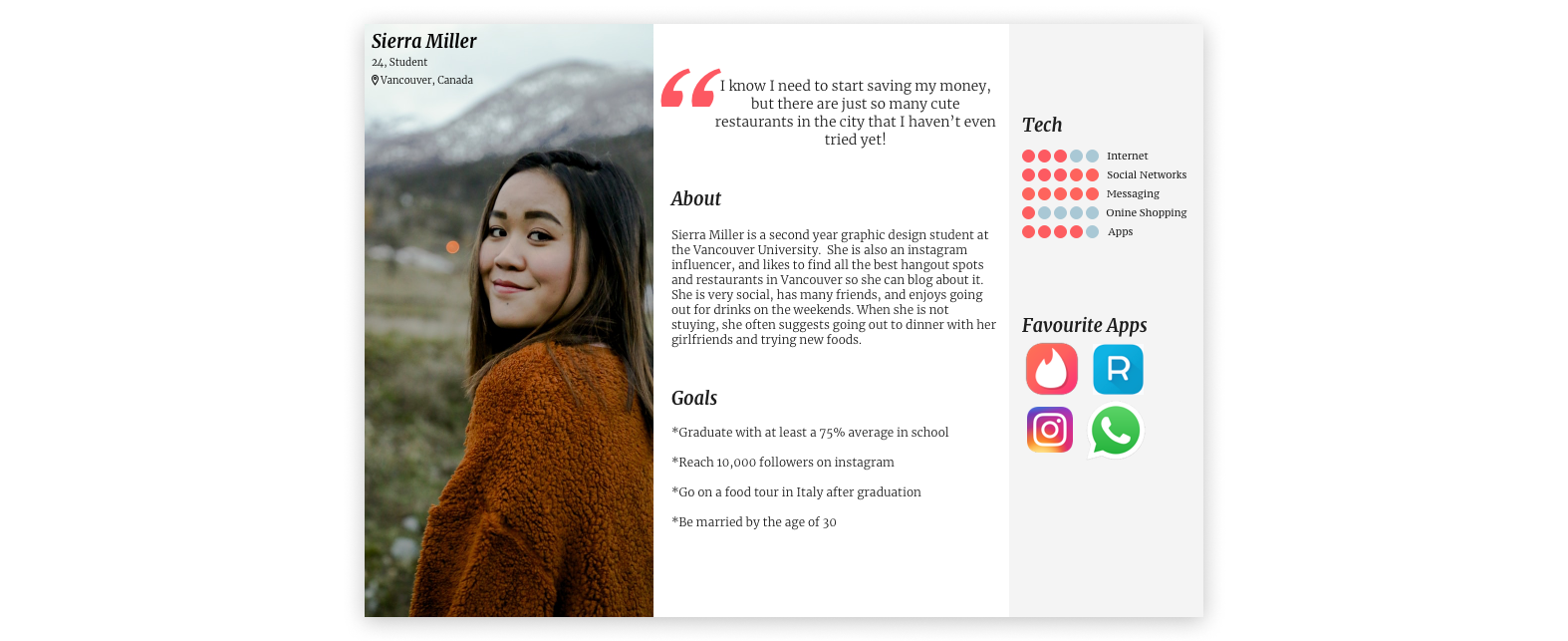
User Persona
Sierra Miller is a Gen Z user that is invested in social media apps and shares her experiences with friends. In her spare time Sierra enjoys hanging out with friends at new places.

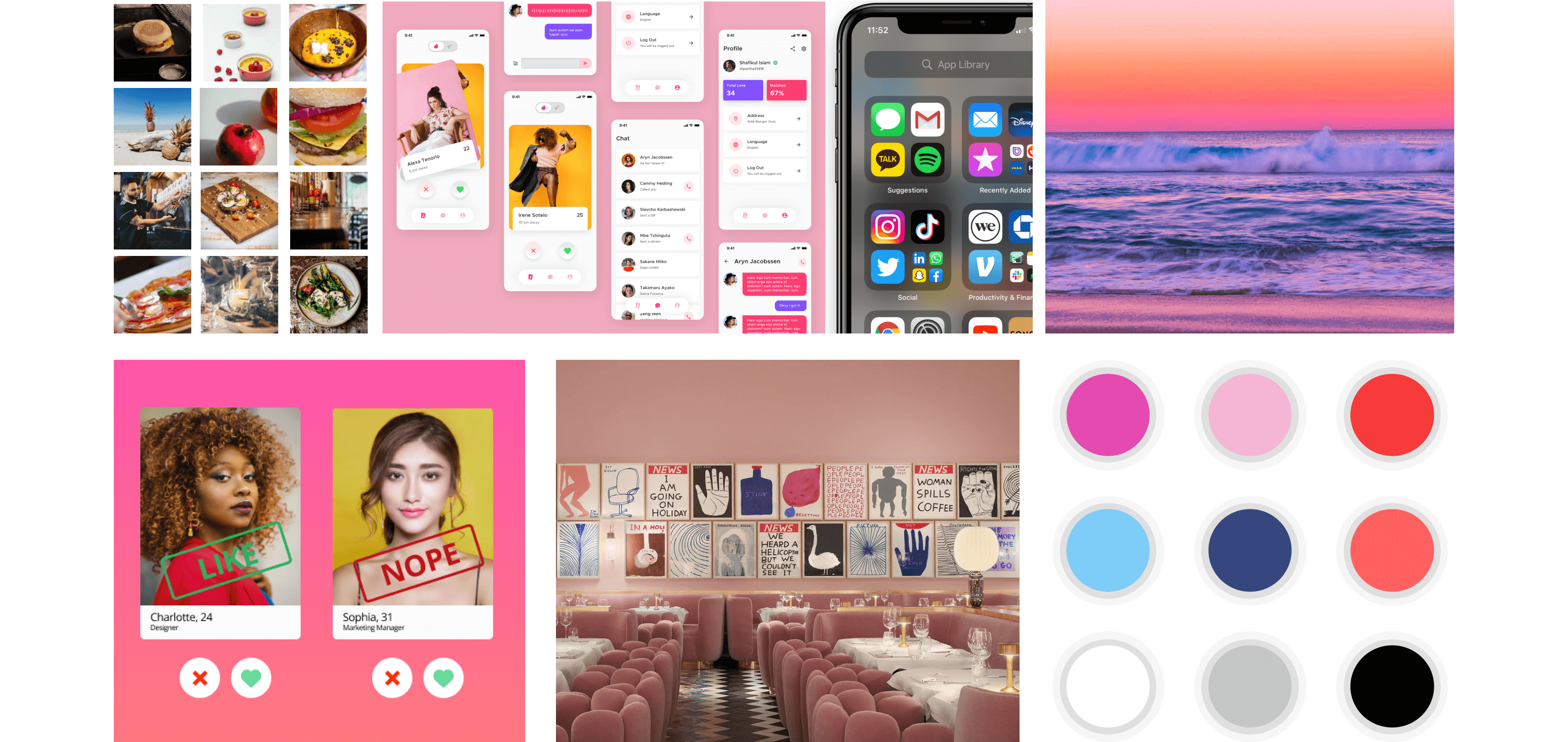
Mood Board
I created a mood board by compiling a variety of images, colors, and designs from the internet and social media platforms that best aligned with Hungerswipe's business model.

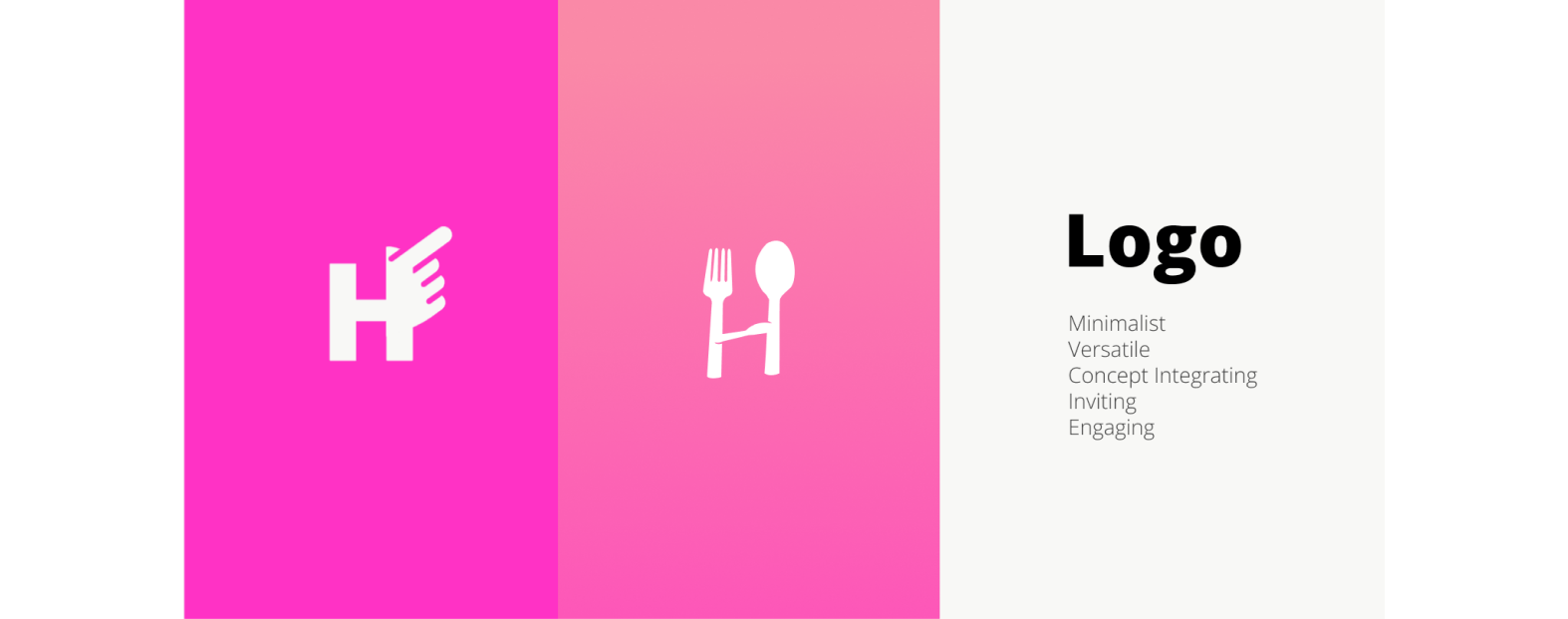
Logo Design
Our team explored logo design by researching other competitive brands and then created designs associated with Hungerswipe's identity, message, and business model.

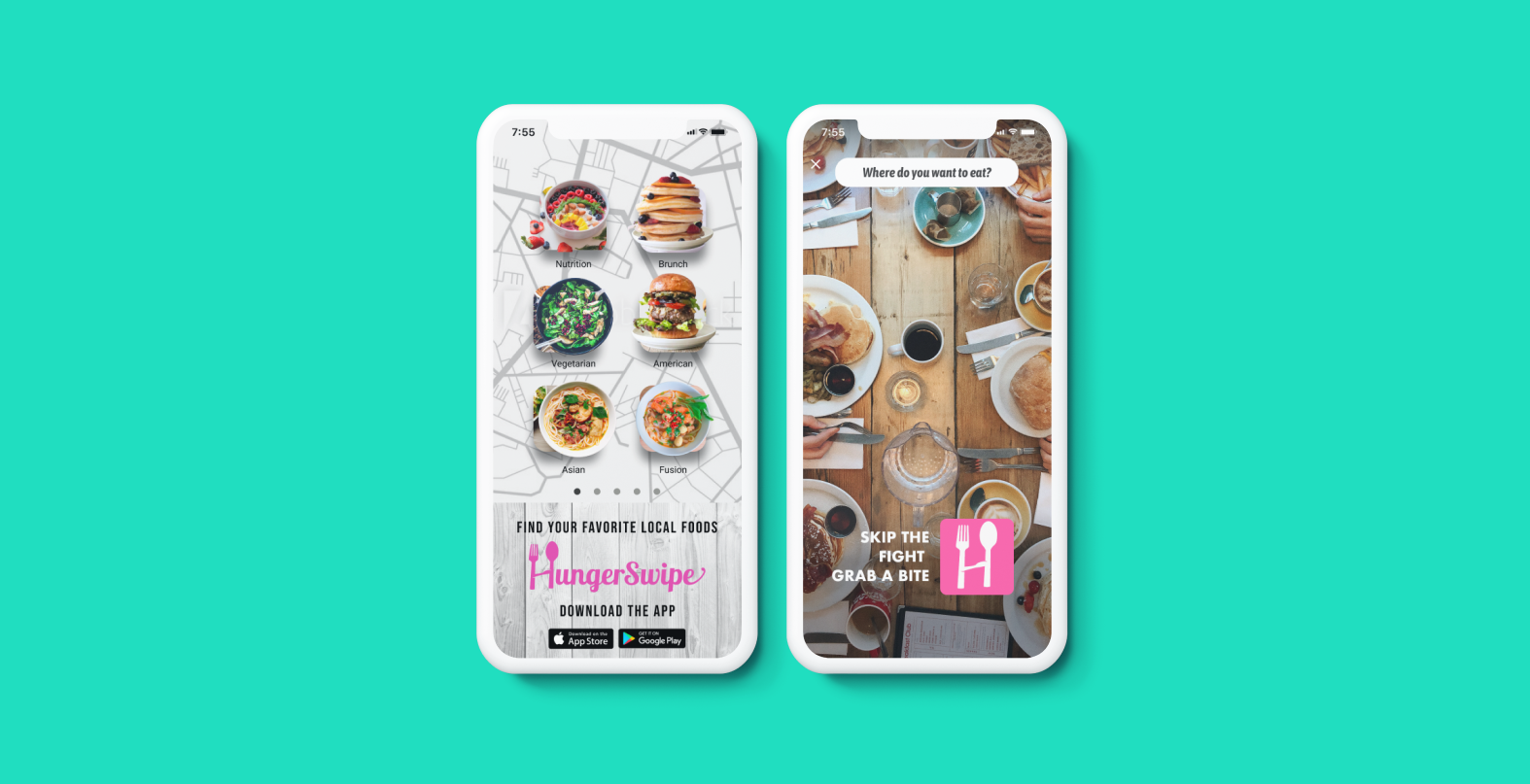
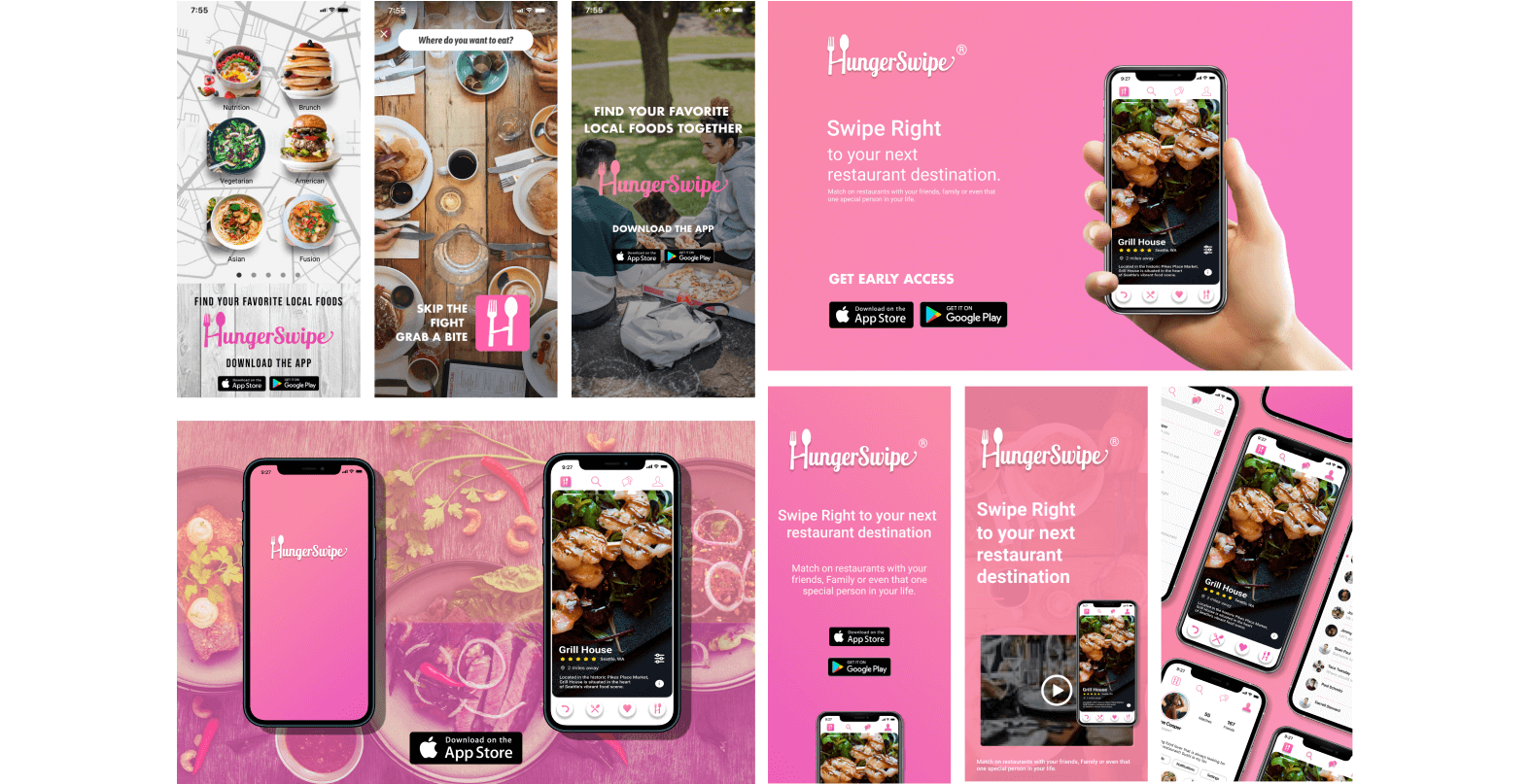
Branding
Our team produced digital advertisements, visual assets, marketing materials, and promotional and informational resources to establish brand identity.

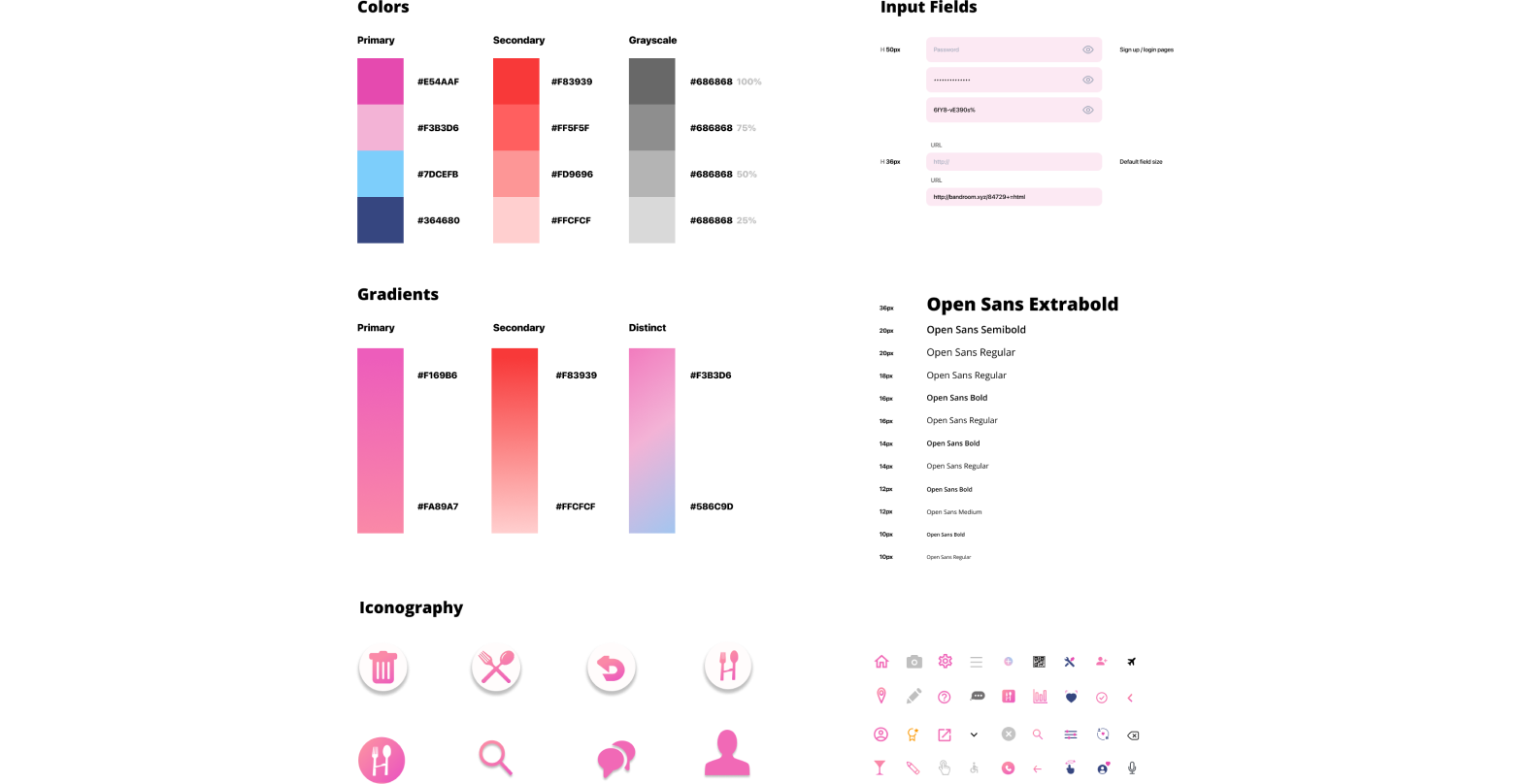
Style Guide
Our team developed a style guide from our research and brand assets. These style guidelines would be incorporated in our high fidelity wireframes and user interface designs.

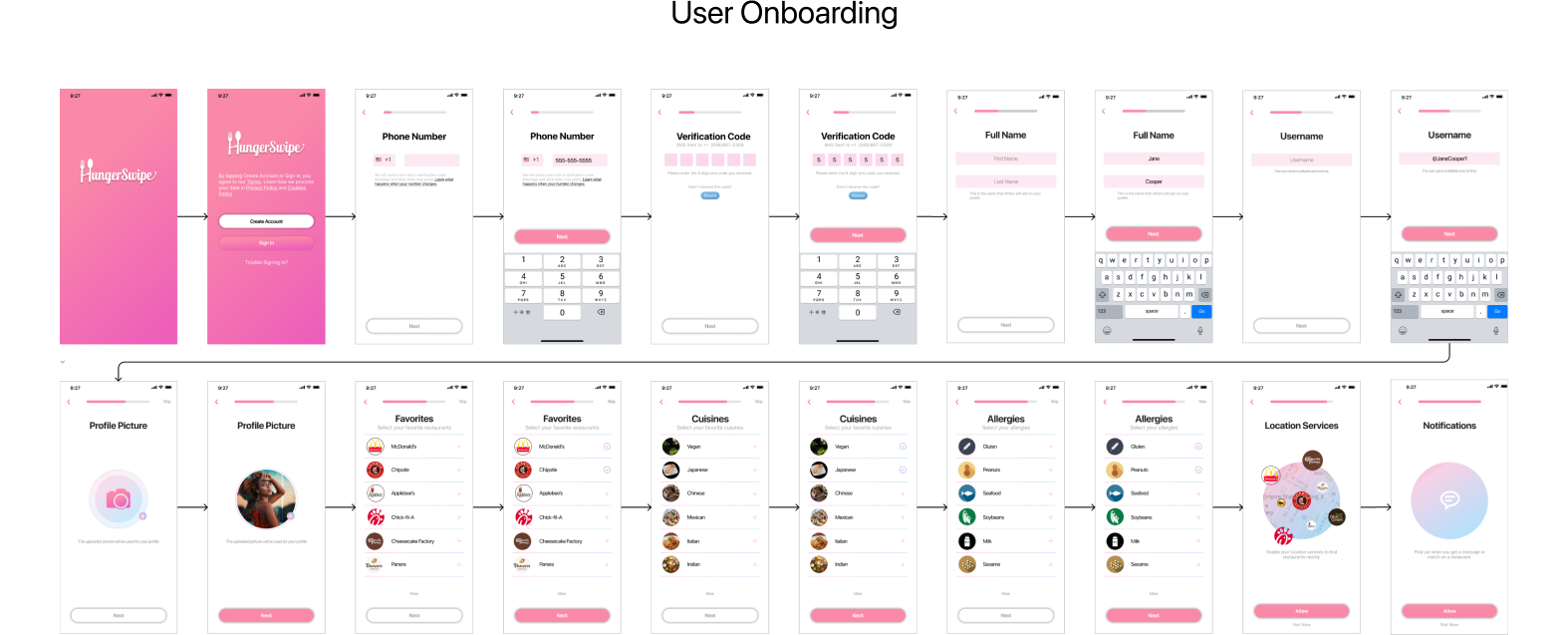
User Flows
Our team created user flows for the app's onboarding and tutorial sections based on our research and user needs. All design elements came from our design system components and brand assets.

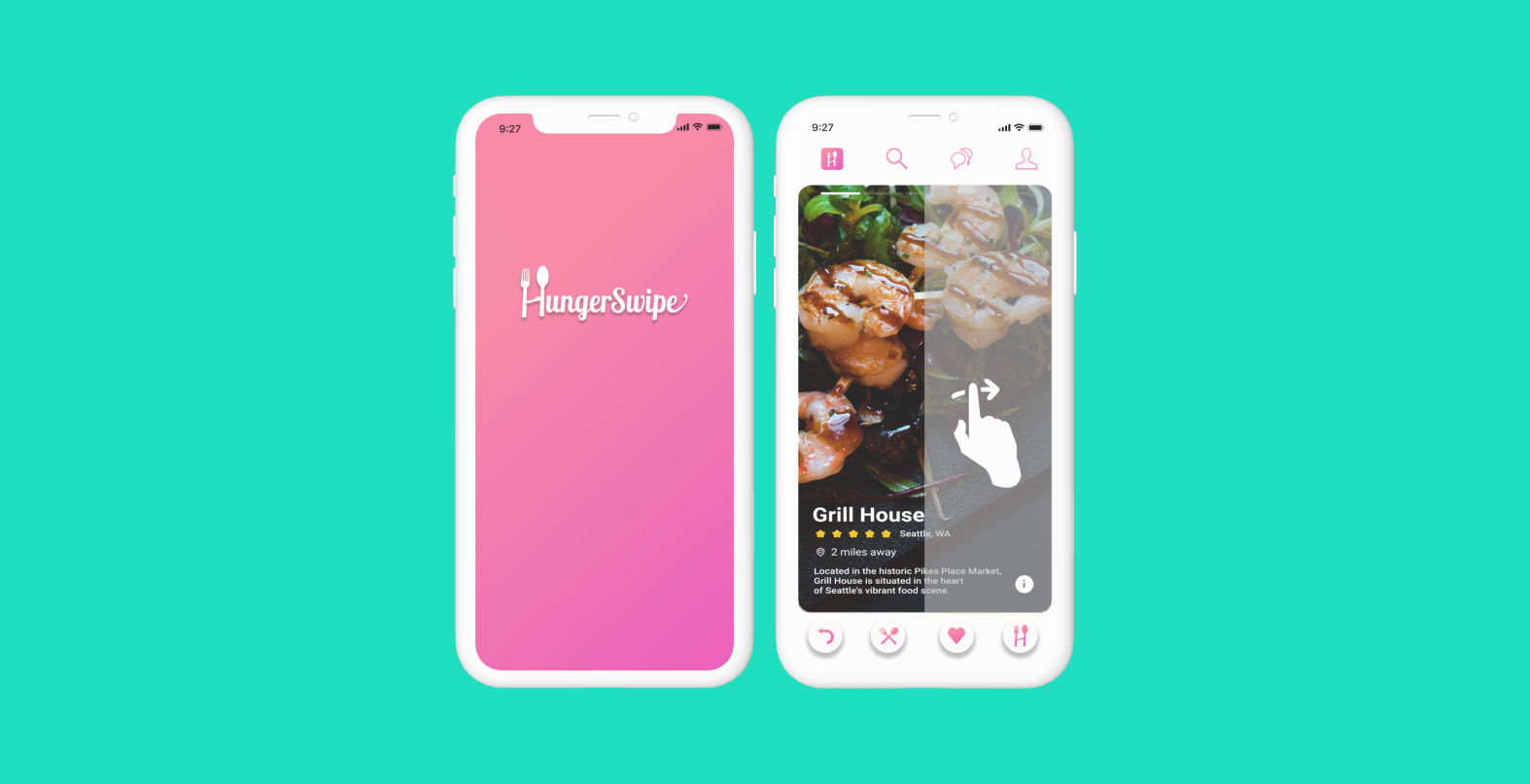
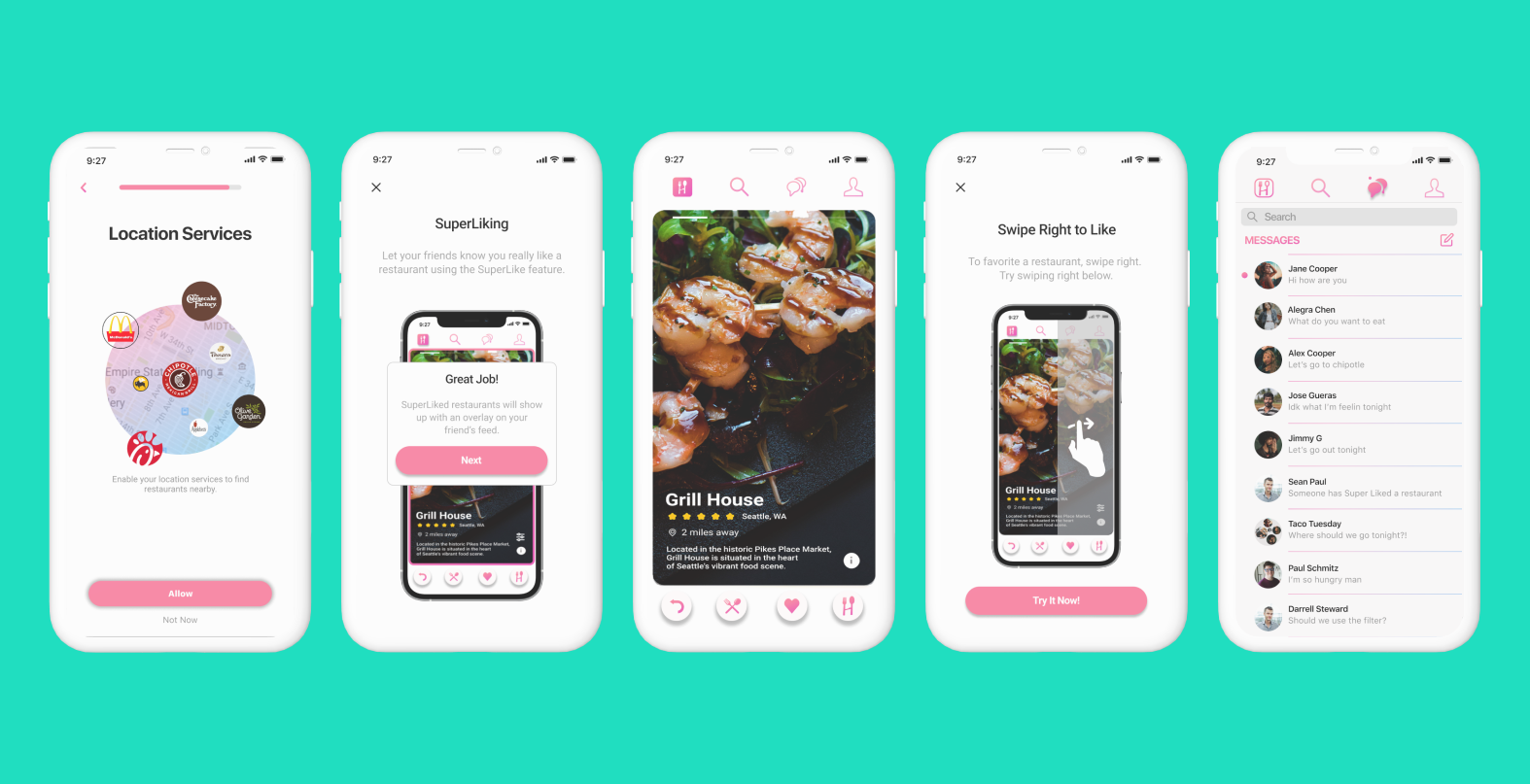
High Fidelity Screens
Our team processed our research, style guidelines, and visual assets to create high fidelity screens, user interface designs, and user flows for the app's onboarding and tutorial sections.